CTA مخفف Call To Action است. همانطور که از نامش مشخص است هدف این تکنیک اینست که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA ها در بنرها ، وب سایت ها و خبرنامه ها کاربرد دارد.
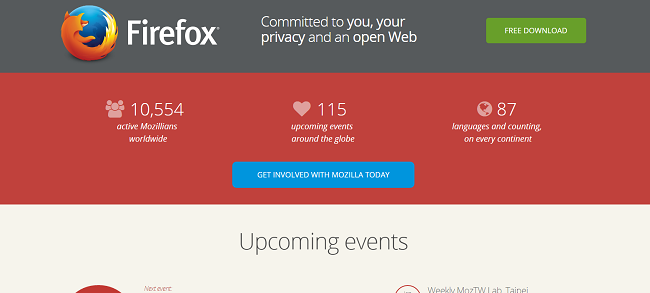
بعنوان مثال در سایت Mozila از کاربر می خواهد که مرورگر FireFox را دانلود کند و برای تشویق از کلمه ی Free (رایگان) در طراحی سایت خود استفاده کرده است.

در طراحی سایت Call To Action ها را در کجا بکار ببریم؟
اولین سوالی که برای طراح سایت بوجود میاید این است که محل مناسب قراردادن CTA کجای صفحه سایت، بنر ویا خبر نامه است!
بهترین جا که کاربر بیشترین فوکوس و تمرکز را دارد در ابتدا صفحه در وسط یا مرکز آن است. به نمونه ی زیر توجه کنید:
در سایت هایی که زبان آن ها انگلیسی هستند بهتراست CTA را در سمت چپ قرار دهیم و در سایت هایی که از زبان فارسی استفاده شده است CTA را در سمت راست قرار دهید.

چگونه Call To Action خود را گیرا و تاثیر گذار کنیم؟
متن یا عبارتی که برای CTAها بکار میبریم بسیار حائز اهمیت است. در کشور ما اکثر طراحان از عبارت "اطلاعات بیشتر" استفاده می کنند که تاثیر گذاری چندانی ندارد.
برای انتخاب عبارت مناسب برای CTA ابتدا باید مقدمه و زمینه کلیک کردن روی CTAتان را فراهم کنید.
با پاسخ دادن به این پرسش "کسب و کار شما چه خدماتی را به کاربران ارائه می دهد؟" برای موثر واقع شدن CTA کافیست در یک عبارت ویا جمله خدماتی را که عرضه می کنید شرح دهید.

نکاتی که به هنگام استفاده Call To Action در طراحی سایت باید رعایت شوند
- اندازه ی CTA باید بزرگ باشد تا هدف درخواست انجام فعالیت که جلب توجه کاربر است محقق شود.
- فضای کافی برای CTA در نظر بگیرید زیرا شلوغ کردن صفحه کاربرد CTA را از بین میبرد. پس ترکیب مناسبی بین CTA و دیگر الملن های صفحه ایجاد کنید.
- CTA را در ابتدا و بالای صفحه قرار دهید تا کاربر بدون اسکرول کردن به پایین صفحه آن را مشاهده کند.
- یکی از عوامل مهم و تاثیرگذار برای جلب توجه CTA استفاده از تضاد رنگی است.برای این کار می توانید از رنگی مخالف رنگ زمینه برای متن ویا دکمه خود استفاده کنید.
- استفاده از جلوه خاص پس از قرارگیری ماوس بر روی CTA یکی دیگر از اقدامات جلب توجه است. مانند تغییر رنگ دکمه به هنگام قرار دادن ماوس بر روی دکمه یا متن.
- شکل اغلب CTA ها مستطیل شکل است در صورت استفاده از تصاویر گرافیکی از تصاویری استفاده کنید که دارای گوشه های گرد و خمیده باشد. گرافیک هایی که دارای گوشه های تیز هستند کاربر را به یاد تبلیغات می اندازد و نرخ کلیک را کاهش می دهد.
- استفاده از جهت ها و فلش ها برای جلب توجه بیشتر CTA
- در CTA بیشتر بر روی متن توجه کنید تا گرافیک! تحقیقات نشان می دهند که کاربران محتویات متنی را بیشتر از محتویات گرافیکی می خوانند.
- ترجیحا و تا حد امکان از چند CTA در صفحه استفاده نکنید. در صورت استفاده از چند CTA در طراحی سایت آنها را اولویتبندی کنید. آنهایی که مهمترند را از لحاظ اندازه بزرگتر و از لحاظ مکان در موقعیت بالاتر قرار دهید.
بهترین رنگ برای Call To Action چه رنگی است؟
قرمز: رنگ قدیمی CTA ها که باید همراه با اخطار استفاده شود.
زرد: اولین رنگی که کاربران میبینند و اخطار را به صفحه شما می آورد و کاربران را جذب می کند.
نارنجی: ترکیبی از فعالیت رنگ زرد و قرمز است. بهترین رنگ برای ساختن CTA های قوی.
آبی: بازدید کننده در کار خود تجدید نظر خواهد کرد.
سبز: ساده ترین رنگ برای چشم. برای قسمت نظرات مشتریان ممکن است اما نه برای CTA ها.
سفید: بقیه رنگ ها را برجسته نمایش می دهد و CTA شما را از بین میبرد.

نظرات شما عزیزان:
ادامه مطلب